Install React
Last updated onThrough this article, you will learn how to install React on common operating systems such as Windows, macOS, and Ubuntu. Just pay attention.
Initially, it’s important to note that the React library is an open-source project designed by Jordan Walke, who was working at Facebook as a software engineer.
Anyway, in the next section, I am going to show you how to install React on several operating systems. Let’s dive right in.
To install React on any operating system, you have to install Node.js and the NPM package manager.
Installing React on Windows, macOS, and Ubuntu
To download Node.js, you must navigate to the official page. However, ensure that the version number of the Node.js installer is up to v14.0.0.
If you already have Node.js installed on your machine and the version is lower than 14.0.0, you can upgrade to 14.0.0 by using NVM, which stands for Node Version Manager.
So, to install NodeJS using NVM you just have to run the following command on the Command Prompt.
nvm install 14.0.0Or download it from the official page.
Note: the reason for ordering the installation of this version, because you will use the npx command, and this is not included in node versions before 14.0.0.
Here you have to make sure from which version of node.js you are using. And to do that, execute the following command.
node -vHere is a command that helps you obtain information about the current NPM version on your operating system.
npm -vIf the node.js version is prior of 14.0.0 , you can use the NVM command to switch between NodeJS versions. And to do that, run the following command.
nvm use 14.0.0In the next paragraph, I am going to cover the React installation on macOS.
To install React on macOS, you have to navigate to the official page and download the installer for macOS. Additinally, you can install React on the Ubuntu operating system by the following instructions.
sudo apt-get install nodejsHere is the command which helps you to install NPM on your OS.
sudo apt-get install npmIn the next section, you will learn how to create React application.
Create React App
To create React application, you have to run the following command.
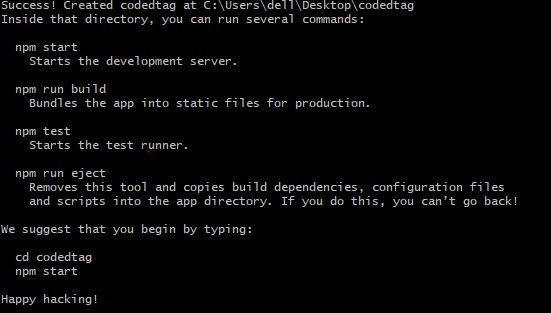
npx create-react-app [APPLICATION-NAME]Once it finishes the download, you will see instructions in the command line interface to start the web pack server.

Let’s explore the React folders and files to see the tasks of each one.
Explore React Folders and Files
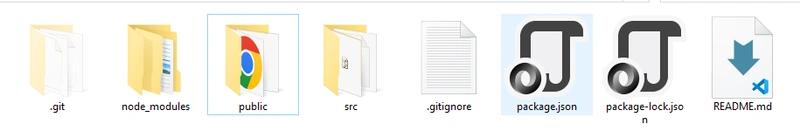
The following image shows you the structures of the React app.

The React app is containing the following list
- The “.git” folder refers to the version control system.
- The “node_modules” folder contains all libraries and React libraries. To learn more, read the node NPM tutorial.
- The “public” folder stores all bundled or compiles files such as HTML, CSS, JavaScript, and images.
- The “src” contains all row files that would be compiled such as ES6, SASS, and so many others.
Anyway, let’s summarize it.
Wrapping Up
In this tutorial, you have learned how to install React on common operating systems such as macOS, Windows, and Ubuntu.
Additionally, you learned how to create a React application and explored the application’s files and folders.
Thank you for reading. Happy Coding!
Did you find this tutorial useful?
Your feedback helps us improve our tutorials.